Aspect ratio and orientation
An in-depth exploration into digital canvas dimensions of screens, images, and videos to demystify Aspect Ratios and Orientation.

Aspect Ratio – a term that often seems shrouded in technical mystique. I'll admit, I used to be puzzled by it too. But let's unravel the enigma together.
Think about the word 'aspect.' It's like looking at different sides of an object, right? And 'ratio'? Well, that's all about numbers, reasons, and calculations. Now, when you put these two words together, 'Aspect Ratio,' the magic happens.
At its core, Aspect Ratio is the mathematical relationship between two sides of a rectangle. That may sound a bit abstract, but stay with me – it's fascinating. Imagine every screen, image, and video in the digital world as a canvas, and the aspect ratio as its blueprint.
We're about to dive into the world of screens, images, and videos to uncover the secrets of aspect ratios. Ready to explore?
Aspect Ratio of a screen
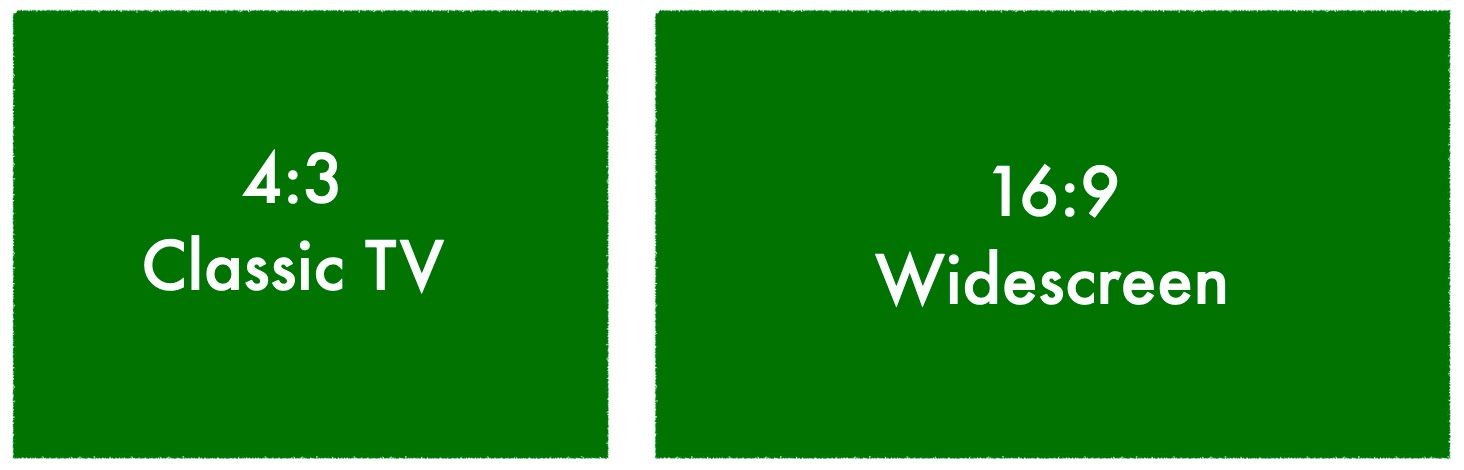
The screen is of course a physical object and as such has a fixed Aspect Ratio. In TV sets, these ratios are more or less standardized. They used to be 4:3 in the past (more square) and have gone more rectangular later on. To 16:9. If you want to see an even wider screen, you can go to the cinema.
For computer screens, there are different aspect ratio’s. In general, they will be 16:9 for a monitor and 16:10 for a laptop.

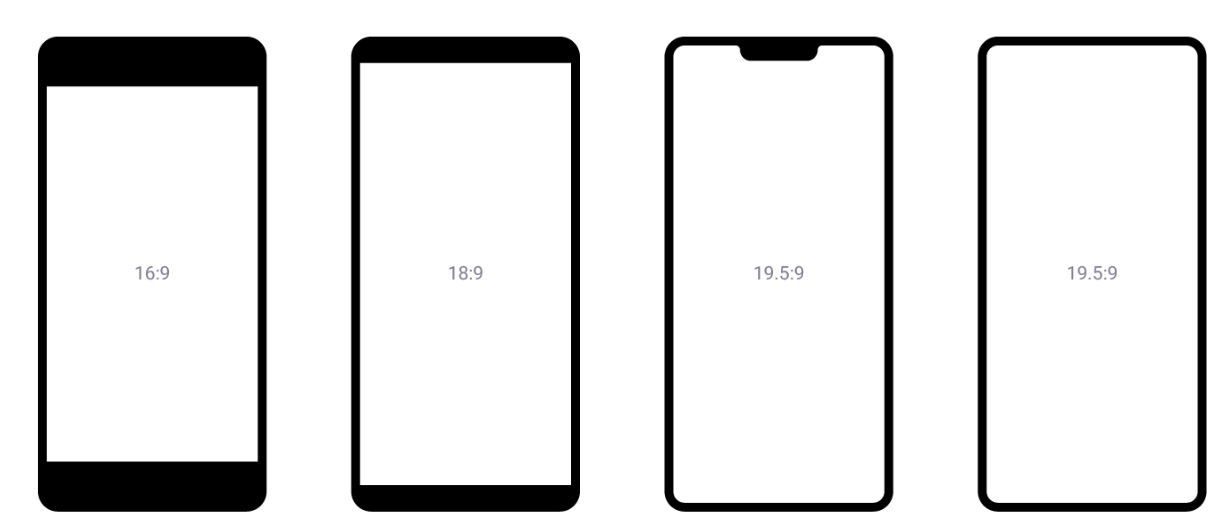
The tablet and the mobile phone are special cases in the sense that they can be used as a tall screen or a wide screen.

Aspect Ratio of an image
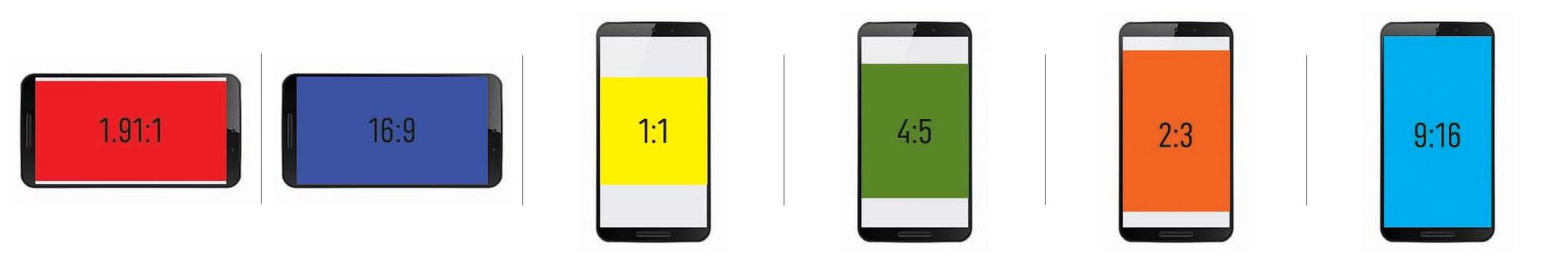
Next to the screens also images and video have an aspect ratio. Images can have an array of ratio’s. Even a single image can have be used for different ratio’s. Either by cropping or scaling.
Orientation of the image
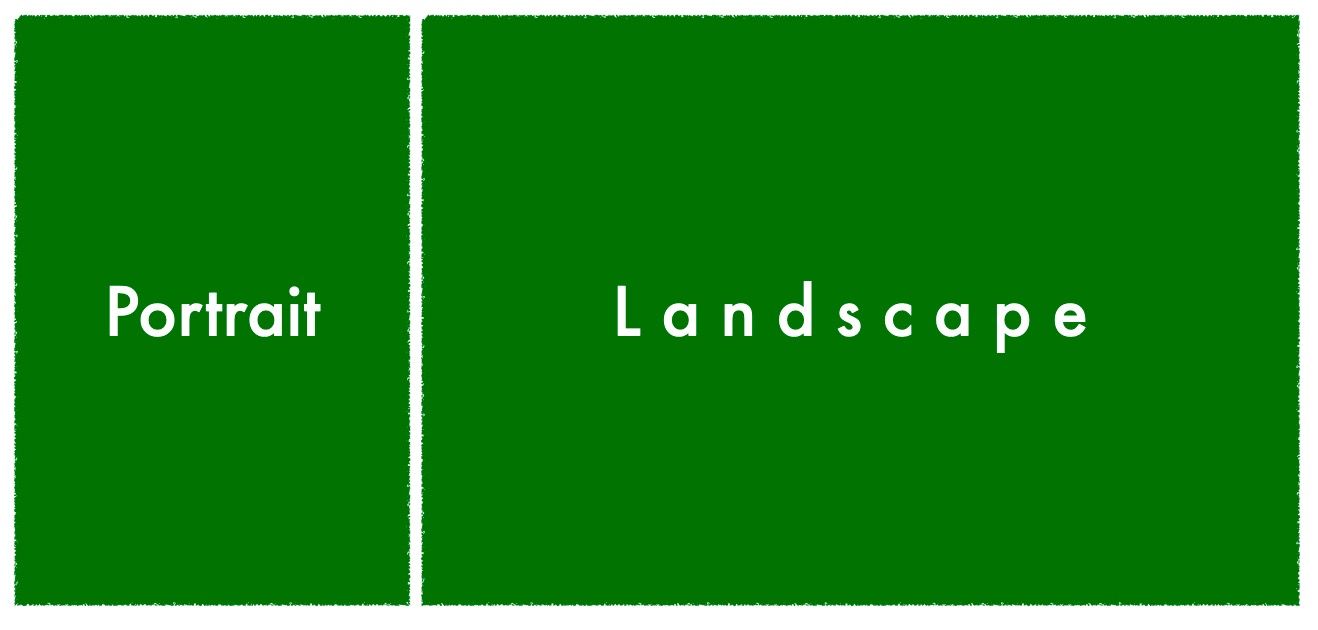
Is the image orientation to be lying or standing? When the image is lying down and broad, wider than it is high, it is called landscape. When the image orientation is more high than broad, they are called portrait.

Dimension
This is how many pixels an image will have on either sides of the rectangle. It can be described as size as well.
Practical use
When you work with templates for sites of application, an image will have a fixed aspect ratio, dimension and orientation. You can see this on the feeds and timelines of for instance Twitter and Facebook. There are guides that can help you find the image with the right orientation and aspect ratio. In digital productions, finding the right image and size is so often necessary, and I wrote a separate article on landscape and portrait images (orientation) for social media.

Aspect ratio of a video
Video mostly will match the aspect ratio of the screen it is intended to be played on. But on digital devices like phone, tablet and computer they are fixed by the platform you publish on. Vimeo, YouTube, Twitch, Twitter. I would say the vast majority of online video has an aspect ratio of 16 by 9.